Avant de suivre ce guide, veillez à être connecté à votre site et à avoir complété le tutoriel de création des pages à cette adresse : https://manager.webastra.fr/knowledgebase/7/Importer-mon-design-parmi-plus-de-3000-modeles.html.
Après avoir créé et importé toutes les pages de vitre site, nous allons mettre en place l'en-tête et le pied de page.
Création du menu principal
Puisque l'en-tête affichera un menu de navigation et que toutes vos pages sont désormais importées, nous allons tout d'abord créer le menu principal. Pour cela, rendez-vous dans le menu Apparence > Menus :

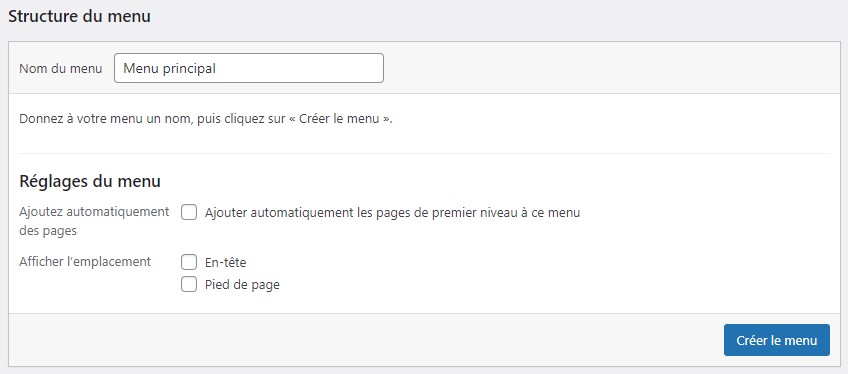
Avant d'ajouter des éléments, choisissez un nom pour votre menu et cliquez sur le bouton bleu Créer le menu (ne vous souciez pas des cases à cocher, les emplacements seront indiqués par Elementor) :

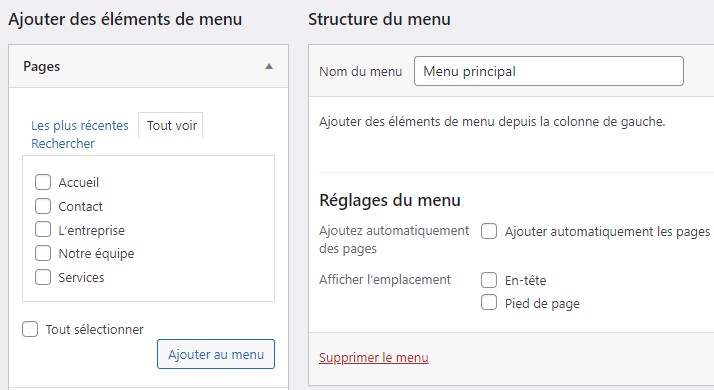
Maintenant que votre menu est créé, rendez-vous dans la section de gauche intitulée Ajouter des éléments de menu et cliquez sur l'onglet Tout voir :

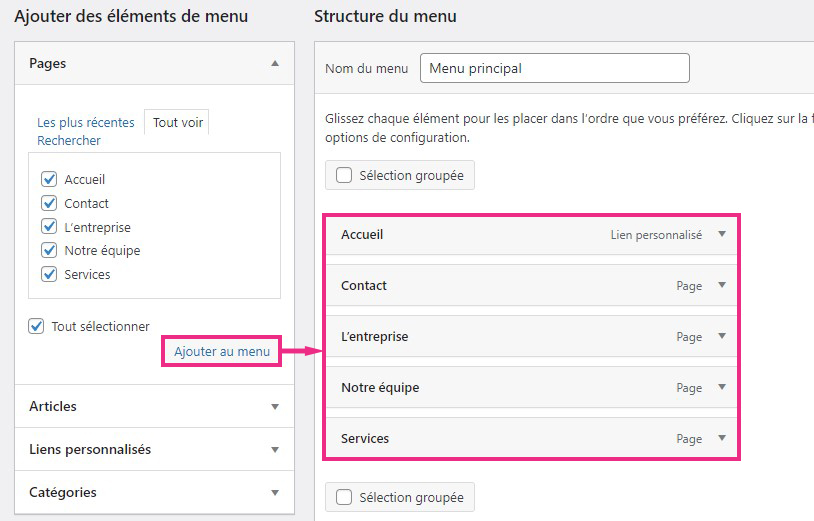
Cochez ensuite la case Tout sélectionner et cliquez sur Ajouter au menu :

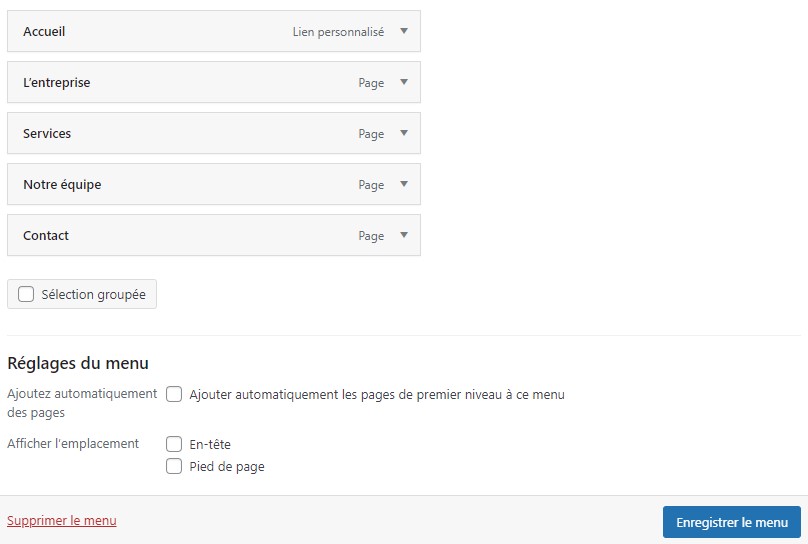
Les éléments sont ajoutés dans la colonne de droite et vont pouvoir être organisés avant validation. Pour cela, glissez et déposez les éléments dans l'ordre que vous souhaitez puis cliquez sur le bouton bleu Enregistrer le menu :

Félicitations, votre menu est prêt !
Import de votre En-tête
Elementor Pro donne la possibilité de gérer les en-têtes et les pieds de pages de manière autonome. Cependant pour permettre aux utilisateurs de la version gratuite d'Elementor d'utiliser leurs Templates Kits, les webdesigners professionnels les paramètrent via une extension supplémentaire.
Pour savoir si le Template Kit utilise ce type de module, il vous suffit de jeter un coup d'œil dans le menu WordPress pour y trouver une option qui se nommerait Header Footer, ou encore TF Header - Footer Template :

La finalité est exactement la même mais le début de la procédure peut légèrement différer. Voyons ici les deux méthodes.
1. Début de la procédure avec Elementor Pro
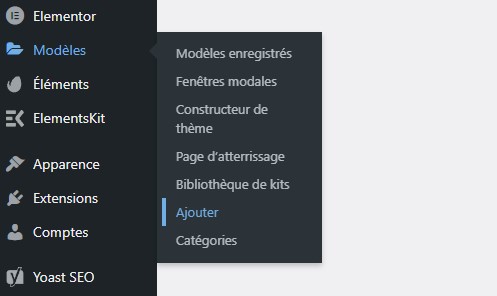
Après avoir importé toutes vos pages avec ce même processus, les étapes qui vous attendent vont vous sembler familières. Commencez par vous rendre dans le menu Modèles > Ajouter :

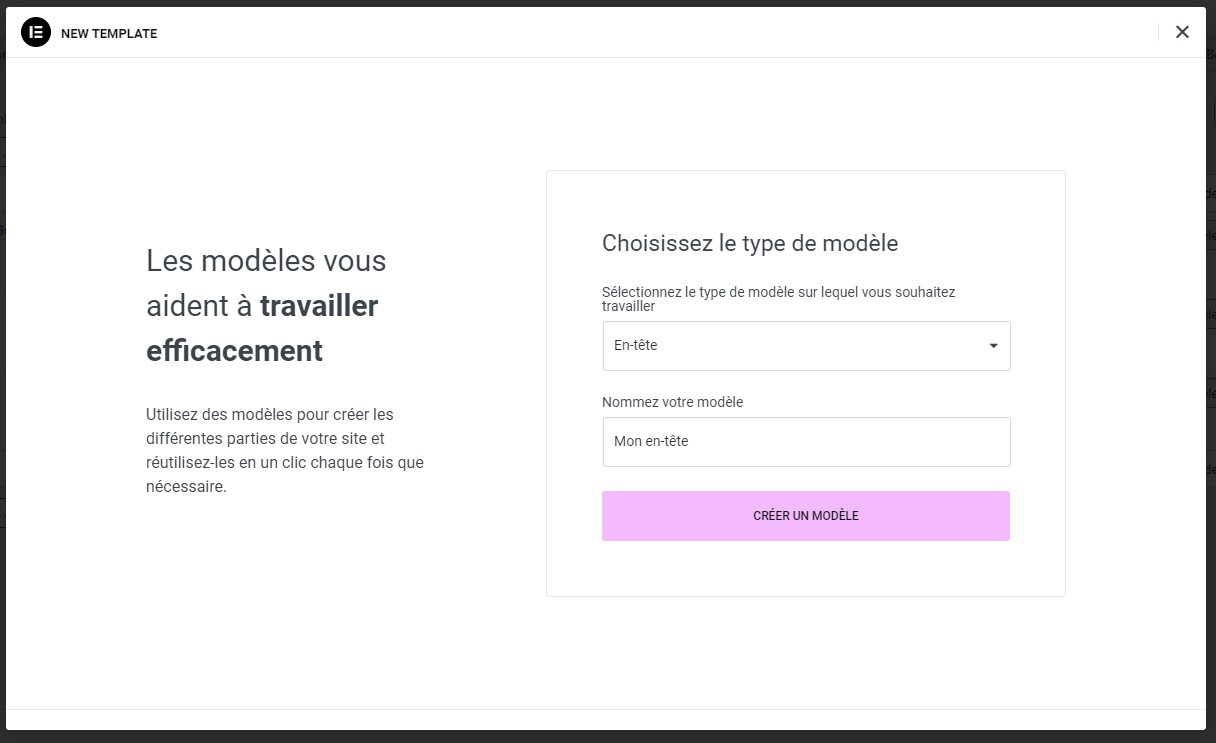
Une fenêtre modale s'ouvrira, dans laquelle il faudra sélectionner le type de modèle (ici En-tête) et lui donner un nom :

Cliquez sur Créer un modèle pour arriver sur l'éditeur visuel Elementor, le même que vous avez vu lors des précédents imports de pages. A la première ouverture, une fenêtre modale vous propose une bibliothèque de blocs que vous pouvez fermer.
2. Début de la procédure avec un module tiers
Sur cette partie, le visuel du module peut légèrement différer selon celui installé par votre Template Kit. Gardez à l'esprit que le principe est toujours le même.
Rendez-vous dans le menu WordPress, sur votre extension tierce de gestion des en-têtes et pieds de pages puis cliquez sur Ajouter :

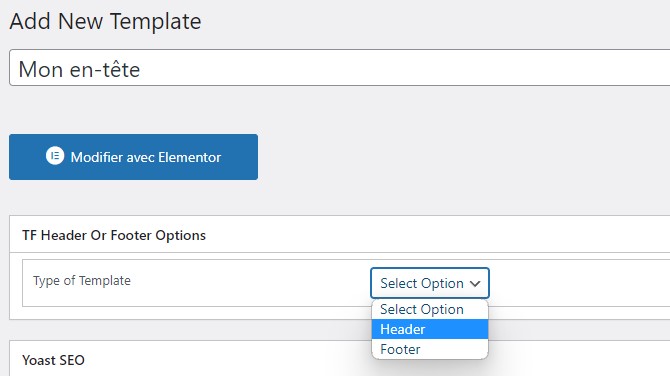
Donnez un nom à votre en-tête et sélectionnez le type de template :

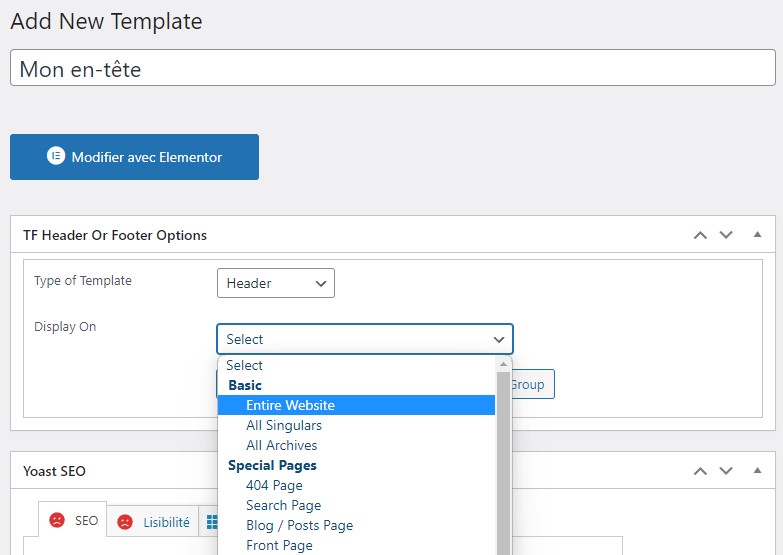
Une fois sélectionné, il vous sera demandé à quel endroit vous souhaitez le placer. Sélectionnez Entire Website pour l'afficher sur tout le site :

Cliquez maintenant sur le bouton bleu Modifier avec Elementor en haut de page pour importer l'en-tête de votre Template Kit.
3. Fin de la procédure identique
A partir de là, la suite des étapes est identique qu'il s'agisse de l'ajout d'En-tête depuis Elementor Pro ou depuis un module tiers.
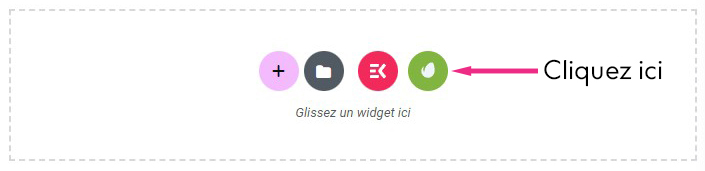
Fermez donc cette petite fenêtre modale et cliquez sur l'icone vert au centre de l'écran :

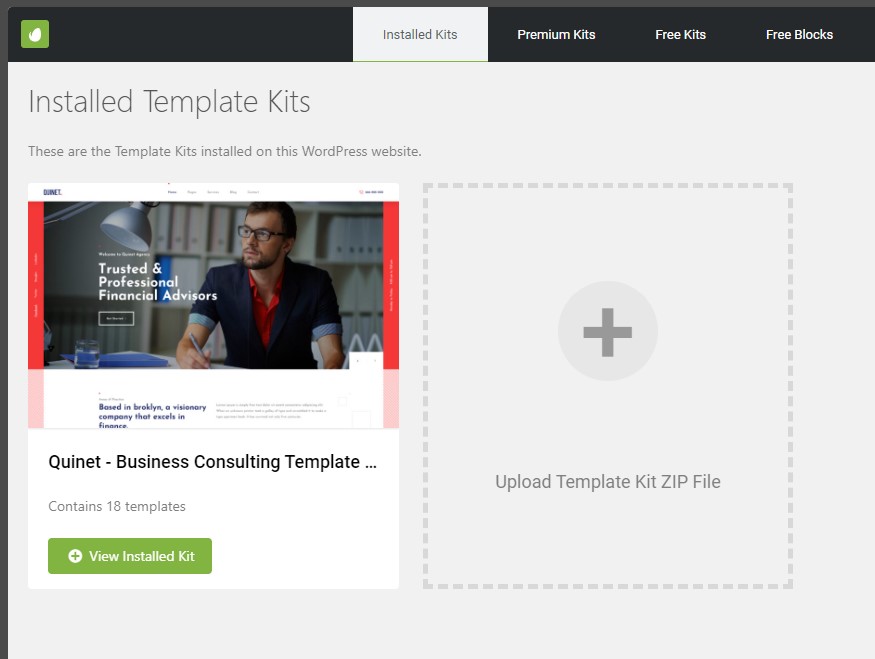
Une fenêtre modale présentant le Template Kit installé apparait. Cliquez sur le bouton vert View Installed Kit :

Recherchez le modèle correspondant à l'en-tête (Header), puis cliquez sur le bouton vert Insert Template :

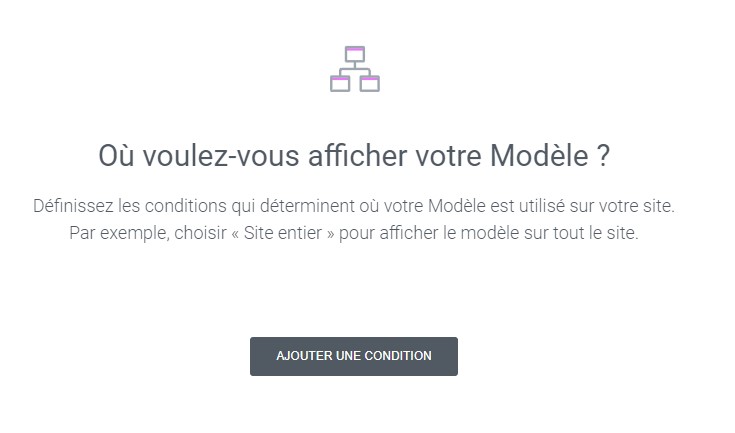
Une fois le contenu importé, il ne vous restera plus qu'à cliquer sur le bouton Publier afin d'être invité à déclarer où vous souhaitez afficher ce modèle (les utilisateurs ayant configuré l'en-tête via un module tiers ne verront pas cette dernière étape puisque le placement est géré par le module).
Comme vous vous en doutez, une en-tête et un pied de page doivent être visibles sur la totalité du site.

Cliquez donc sur Ajouter une condition et sélectionnez l'option par défaut Inclure > Dans tout le site. Cliquez enfin sur Enregistrer & Fermer et c'est terminé !
Vous pouvez renouveler ce même processus pour votre pied de page, les étapes sont identiques !

